2回目の応募⑧ 切り絵をやってみよう

それでは、パソコン内で 切り絵 をする方法について
ご紹介させていただきます。
はて、さて、このような方法で満足のいく絵が出来上がるものかと
ご心配される読者の方もいらっしゃるかも知れませんが、
「私はこれで絵本大賞とりました」
って ブログのタイトルどおり とれたんです。
では、さっそく。
例えば、ブタさんの切り絵を作ってみたいと思います。
 変なブタですみません・・・・。
変なブタですみません・・・・。
普通にイラストレーターの画面にマウスで絵を描きました。

次にパーツをバラバラにします。
ブタさんの顔ひとつにしても、目、鼻、口など
いくつかのパーツで構成されております。(当たり前ですが)

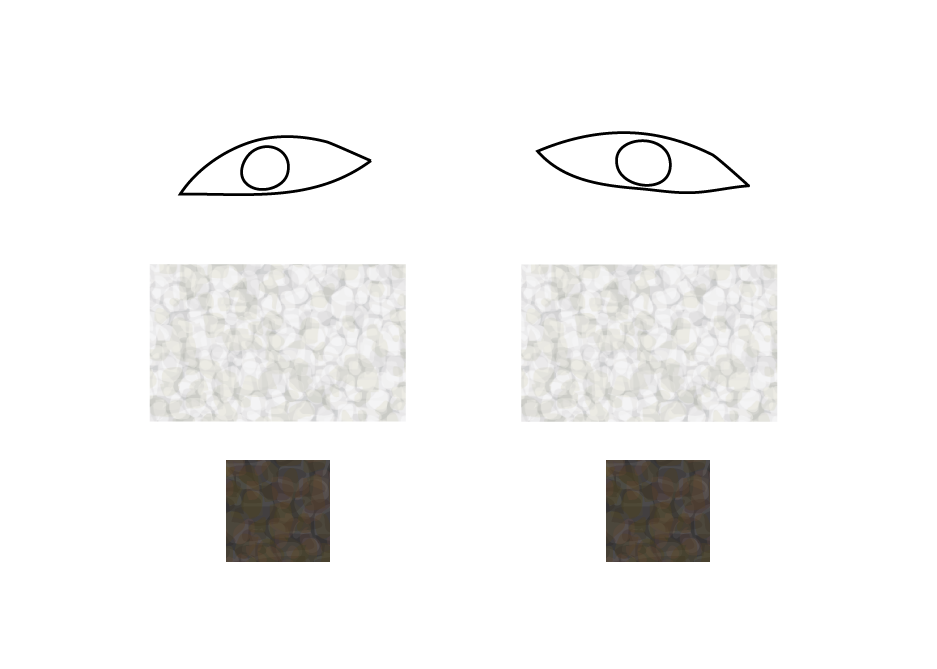
まずは「目」を例にとって、切り絵を作ってみますね。
目は黒目の部分と、全体を表す白目に分かれてますね。

目に使用する色紙(いろがみ)を近くに配置します。
(イラストレーター内に取り込みます)
色紙は、前回の記事でご紹介したとおり、何十種類か、予め用意しておきます。
色紙の大きさは、最大でA3サイズぐらいで作っておきますが、
このように顔とか小さく使用するときがありますので、
フォトショップなどで切り抜いた小さなバージョンもあると楽になります。
イラストレーター内で縮小することも出来ますが、
当然、ガラも小さくなってしまいます。
色紙(いろがみ)は、いわば「スオッチ」みたいなものです。

次に、色紙の上に、絵を乗せます。
白目、黒目、それぞれに行います。
(黒目は、黒色の線だと分りにくいので白い線に変えました)
もうお解りと思いますが、
それぞれのパーツにクリッピングマスクをかけます。
すると・・・・

このように、輪郭のとおりに切り取られました。
正確には、輪郭以外は透明になったと言ったほうがよいのでしょうか。

それで、白目と黒目を重ねると、目の出来上がりです。
今回は、あまり考えずに作りましたので
ちょっと怖い目になってしまいました、すみません。
そして、
目と同じように、鼻、ほほ、口も切り絵を行います。
で、出来上がったのがこれです。

いかがでしょうか?
やっぱり、ちょっと怖いブタさんになりました。
ですが、いわゆるパソコンで描く絵とは少し違う印象ではありませんか?
それは、単色のベタの塊で構成されたものではない
「切り絵」のように見えたら嬉しいです。
これにもうちょっと手を加えてみます。
輪郭線が、まるでカッターで切ったようにシャープすぎますね。
効果 → パスの変形 → ラフ を施して
ガタガタにしてみます。

違いがお分かりでしょうか?
わかりやすいように極端にラフを入れてみましたが、味が増したと思います。
(ガタガタにする、しないは好みだと思います)
ラフの数値を変えながら、程良いガタガタを見出します。
これはパソコンならではの仕掛けですね。
この記事は4年前に取り組んだことを回想しながら書いております。
まだまだつづけますので、
引き続きご覧いただけましたら幸いです。。。
つづく
